HTML5/HTML
Input tag와 label tag
이세형
2020. 12. 7. 18:02
이글에서는 html에서 Input tag와 label tag의 대해서 간단하게 알아보자.
우선 코드를 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
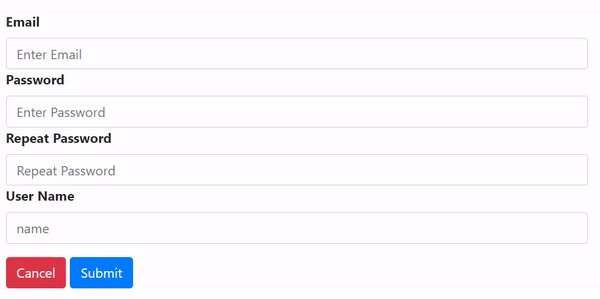
<form role="form" action="/member/new" method="post">
<div class="form-group">
<label for="email"><b>Email</b></label>
<input type="email" placeholder="Enter Email" id="email" name="email" class="form-control" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" id="psw" name="psw" class="form-control"required>
<label for="psw-repeat"><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" id="psw-repeat" name="psw-repeat" class="form-control" required>
<label for="name"><b>User Name</b></label>
<input type="text" placeholder="name" id="name" name="name" class="form-control" required>
</div>
<a class="btn btn-danger" href="/">Cancel</a>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
|
cs |
input tag는 form에서 사용자에게 입력 받는 역할을 한다.
type으로 email, password, text, number 등을 지정할 수 있고 placeholder로 어떤 입력을 받는지에 대한 설명을 써넣을수도 있다. 또한 전체 form이 submit 됐을 때 name 속성의 값으로 서버에게 전달 된다. 따라서 서버쪽에서는 input tag의 name 속성으로 값을 받아 처리하도록 한다. 예를 들어 위의 코드에서 서버쪽에서 post 방식으로 요청을 받았다면 HTTP post 메시지 body에
{ "email":"abc@def.com",
"psw":"1234",
"psw-repeat":"1234",
"name":"user"
} 이렇게 값이 들어온다는 의미이다.
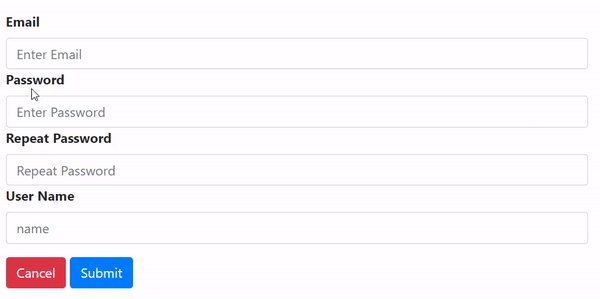
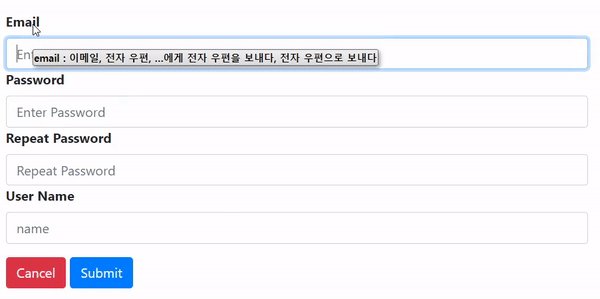
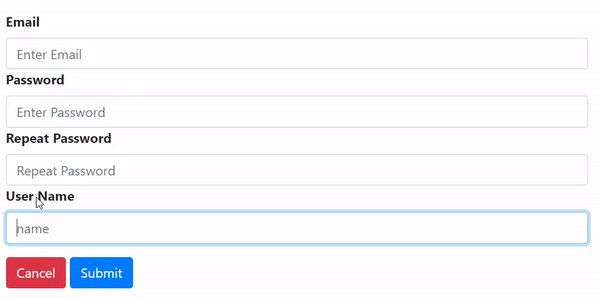
label tag는 말 그대로 input tag의 이름표의 역할을 해준다. label의 for 속성과 input 태그의 id가 짝을 이룬다.
아래처럼 label을 클릭하면 해당 input 으로 focus 해주는 UX적인 기능을 제공해준다.