JavaScript에 HTML DOM Element를 선택하는 방법이 여러가지 있지만
그 중에서 QuerySeletor, QuerySeletorAll에 대해서 알아보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="main-title"> DOM (Document Object Model)</h1>
<ul class="fruit-list">
<li class="fruit">apple</li>
<li class="fruit">banana</li>
<li class="fruit">melon</li>
</ul>
</body>
</html>
|
cs |
위와 같은 HTML 코드가 있을때
querySelectorAll과, querySelector를 사용해서 원소에 접근해보자.
파라미터는 선택하고자 하는 원소의 CSS 선택자를 넣어주면 된다.
|
1
2
3
4
5
6
|
<script>
var fruit = document.querySelectorAll('.fruit');
console.log(fruit);
var firstFruit = document.querySelector('.fruit');
console.log(firstFruit);
</script>
|
cs |

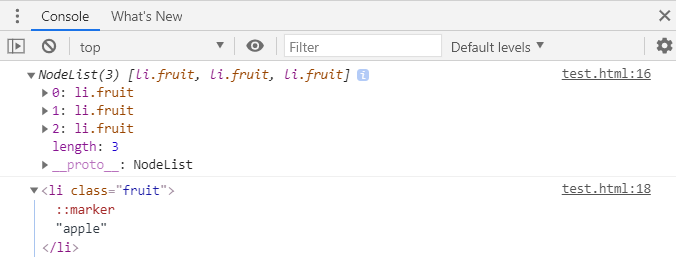
querySelectorAll은 해당 css 선택자에 해당하는 모든 원소를 반환해주고
querySelector는 해당 css 선택자에 해당하는 모든 원소중 첫번째의 원소를 반환해준다.
# Reference : 1분코딩 자바스크립트 기초 Part 3
'HTML5 > JavaScript' 카테고리의 다른 글
| 이벤트 위임 그리고 this, e.currentTarget, e.target (0) | 2020.11.19 |
|---|---|
| DOM Elememt를 가져와서 Attribute 값을 조회, 변경 해보자. (0) | 2020.11.08 |
